Pixelmeister
User Interface modeling tool for microelectronic devices.
- Overview
- Installation and update
- Basic features
- Tools
- uText library
- Planned features
- Troubleshooting
- Downloads
Pixelmeister is a platform-independent tool intended to simplify graphical user
interface development for microelectronic devices. Currently it emulates
Pixels and
UTFT (incl. uText) graphic libraries.
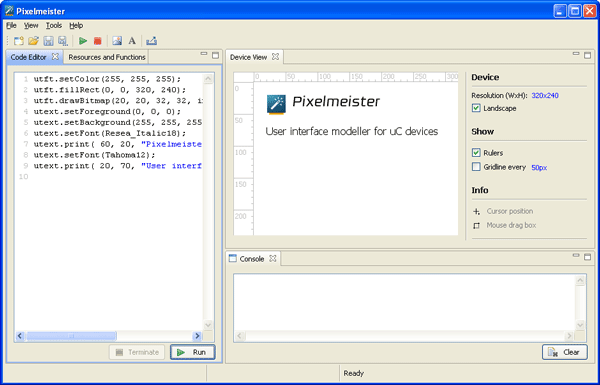
Pixelmeister helps you to make the most of UI modeling
work without a need to upload/test program code on a target device after every
UI adjustment step. With the tool it is also possible to convert images, icons and TTF/OTF
fonts into a very compact format, can be used in a microcontroller program.
(click an image to enlarge)


 screencasts screencasts
|
|
|
|
|
|
2. Installation and update
Download Pixelmeister from
here or from
PD4ML software download area.
There are versions for Mac OS X (64bit) and Windows (32bit and 64bit)
instantly available. Binaries for other platforms like Linux, Solaris (and others
if supported
by Java SWT) need to be combined manually.
The tool requires JDK 1.6 (or any newer) on the target platform. JRE is not sufficient, as
Pixelmeister utilizes Java compiler API for dynamic code snippets compilation.
Starting with Mac OS X "Lion" (10.7), the Java runtime is no longer installed automatically as part of the OS installation.
If it is still not on your workstation, it can be obtained, for example, by the
following link:
http://support.apple.com/kb/DL1421 or lookup a newer version.
After the Java is installed double click on the downloaded DMG file
and drag Pixelmeister icon to Applications.
Since OS X Mountain Lion, the Mac defaults to preventing applications from unidentified developers or sources from being launched.

Instead of double-clicking on the app in question to open it, here's what you do:
- Ctrl+click or right click on the app and select Open from the contextual menu.
This time you'll see the popup below instead of a message saying the app can't be opened at all.
After the application is successfully started Pixelmeister will prompt you for a serial number.
Apply for a trial one by the given link:

or purchase a license.
After you received an email with serial number and activated the application,
go Help->Check For Updates to bring the tool to the most actual state.
Now the application is ready to be used.
Install JDK, if needed: http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
Download PixelmeisterInstaller.exe or PixelmeisterInstaller64.exe
depending on your Windows type and run it. The installer application will lead
you through quite usual installation procedure. In some cases the installer
requires you to explicitly give administrative rights to write data to
Program Files directory.
At some point the installer scans the registry for JDK 1.6+ location. If the
info is missing there, it prompts to manually point to a Java home.
If you chosen a wrong directory by the step, you may correct the mistake
later in Pixelmeister.ini file.
By the first launch Pixelmeister will prompt you for a serial number
(see above).
Apply for a trial one by the given link
or purchase a license.
After you received an email with serial number and activated the application,
go Help->Check For Updates to bring the tool to the most actual state.
Now the application is ready to be used.
Pixelmeister inherits application and GUI framework from Eclipse/SWT and
supports the major features, probably already familiar to you. You may open or
close particular views, combine them to groups, position the groups in different
regions of the main application window, minimize the groups. If any View is
closed by mistake, it can be re-opened via Window->Show View menu
command.
Text labels, painted in blue, are in fact edit fields. You may change their
values by a setting focus and an editing. This way you may change target device
width, height and the viewer grid step.
Code editor also implements a very basic content assist ("auto-complete"
feature). If a particular code line starts with
pxs.,
utft.
or
utext., by
Ctrl-Space
it offers
Pixels,
UTFT and
uText class API methods
correspondingly to insert.

Pixelmeister by any program code change, pre-compiles it in memory and highlights
syntax errors if any:
A mouse pointer, moved over the error icon in the left bottom corner pops up
a balloon with the compiler error message. A click over the icon dumps the error
message to the console.
Take into account: even if Pixelmeister's programming language looks
like C++ or Wiring, in fact it is Java. As long as Java inherits the main
language syntax from C/C++ in most of cases you should not care about it: you
just trigger class methods of UTFT or uText instances;
if-else,
do-while,
switch-case etc syntax is more-less the same. But, for
example, by an array declaration you would need to code two versions and to screen
Wiring-specific one from Java compiler:
int
[]
kerning = { //:Java
//int8_t kerning[5] = { //:Wiring
-13,-15,-10,-3,-100 };
By a sketch export the above construct will be automatically turned into
//
int[]
kerning = { //:Java
int8_t
kerning[5] = { //:Wiring
-13,-15,-10,-3,-100 };
The code change decision will be made by an analyze of the trailing comments
//:Java and
//:Wiring
The recent versions of Pixelmeister support preprocessor directives
#ifdef PIXELMEISTER, #else, #endif
and #ifndef PIXELMEISTER to simplify bi-platform sketch code maintenance.
If you move mouse over device view area, in the info pane you may see the
actual mouse coordinates. If you drag mouse, it paints a blue rectangle and
show its coordinates and dimensions in
X, Y,
WIDTH x HEIGHT
format. You may set focus to the text label and copy-paste the values. However
UTFT API methods expect box coordinates in
X1, Y1,
X2,
Y2 form. You get
the box coordinates in such format in the clipboard if you click at Copy
button.

A copy-paste of the box coordinates to utft.fillRect() parameters,
results the following (as it was actually expected).

It is a usual practice by uC programming to enclose program sketch code into
"do { ... } while( 1 )" construct.
For Java the syntax is invalid. If we change it into correct
"do { ... } while( true )" we
can compile the code, but during runtime it will consume all available
system resources: it is ok for a microcontroller, but for a workstation, which
runs
Pixelmeister, it is not desirable.
A solution is to leave "do { ... }
while( 1 )" as is. Pixelmeister will implicitly replace
"while( 1 )" construct.with a safe "while( slowWhile() )". By
sketch export "slowWhile()" will be
substituted with "1" back.
Sketch export functionality is obvious. You may either copy a sketch code (already
preprocessed for maximal C++/Wiring compatibility) to the clipboard, or to save
it to a hard drive.

We prefer to copy-paste it to Arduino IDE, and the program is ready to be (slightly
adjusted if needed,) compiled and uploaded to a target device.


Pixelmeister offers a powerful tool to import images and to convert them into
rgb565 bitmaps, supported by
UTFT library and target devices.
The tool allows you to preview, to scale images and to inspect expected
output image data sizes - which is always a critical info for microcontrollers
with limited resources.

The image data can be either saved in raw form to an external drive (to be
preloaded from SD, for instance) or to imported to program sketch
resources (as PROGMEM data):

A generated data array is followed with a usage example comment and data size
reference (in bytes).
Here is an imported image, drawn with an API call from a sketch.

The image import dialog also includes "Output 0xFFDF instead of 0xFFFF"
option, which is a workaround of an occasional program upload error.
One of the most important features of Pixelmeister is TTF font import, which
finally allows to give your microelectronic device a professionally looking
interface.
Pixelmeister converts TTF fonts to a compact raster format supported by a
supplied uText library.
The format can handle font glyphs with constant width (i.e. Courier) as well
as with variable widths (Arial, Times New Roman, etc).
It can import fonts in "grainy" monochrome mode, which would make sense for
LCD devices with limited number of colors. Alternatively it can import fonts in
antialiased mode for smooth glyph edge appearance on TFT devices.
An animated image below shows the resulting font data grow, if you switch the
antialiasing on/off.

Probably 8KB is quite a lot for your target device program space. On the
other hand 28px font is quite big for a regular use and, let's say, it is
required only for numeric data output. Let's reduce the font characters range:

Well, now it is about 2K, which is much better. Also, if you need to use the
font only for a single string output, you may type the string and generate a
font, which includes only used characters.
The animated image shows the resulting grainy and antialiased font sizes:

After the font is added to the resources, it can be referenced from
uText library and used for a text output:

If you deal with big fonts and if you are perfectionist, in some cases you
may find that some spaces between glyphs needs to be refined. uText
offers a way to change the default spacing with kerning parameter of
uText.print() method.
The picture shows a difference between a not kerned grainy text and
antialiased text with kerning applied.

{-4, 0, -100} requests to apply -4px kerning after the first
char, 0px kerining after the second char and further, -100 means
end of kerning data.
The current state of the library can be obtained
by the link.
The library can be easily ported to any platform, which supports horizontal and
vertical lines output.
uText API
| Method |
Description |
Comments |
| uText(UTFT* utft, uint16_t width, uint16_t height); |
Constructor. Requires an reference to an instantiated
UTFT library and target device width and height. |
|
| int setFont(prog_uchar font[]); |
Sets current font. The font must be in format, output
by Pixelmeister's Font Import tool. |
|
| void setBackground(uint8_t r, uint8_t g, uint8_t b); |
Sets text background. |
Text background is irrelevant for "grainy" fonts
output. For antialiased fonts the color is used to compute colors for
glyph edge smoothing. |
| void setForeground(uint8_t r, uint8_t g, uint8_t b); |
Set text foreground. |
|
| void print(int xx, int yy, String text, int8_t kerning[] = NULL); |
Prints a string by given coordinates. Optionally
accepts text kerning data. |
Kerning data in an integer array ends with -100 value.
Each value is to be applied after an characters located in string by the
same index.
For example:
int kerning[6] = { -3, 2, 0, -1, -100 };
applied to "kerning" string.The default gap between 'k' and
'e' is going to be reduced to 3px, the gap between 'e' and 'r' extended
to 2px. Between 'r' and 'n' there is no kerning change. Between 'n' and
'i' it is going to be -1px. As the -1 value is the last in the sequence,
it will be applied to all gaps after 'i'. |
| void clean(int xx, int yy, String text, int8_t kerning[] = NULL); |
An opposite to text print method. Fills glyph shapes
with the background color. Optionally accepts text kerning data. Does
not impact pixels not belonging to a glyph. |
For 'grainy' fonts the method is probably redundant.
Its effect can be achieved by a a printing text over, painted to
background color. But with antialiased fonts it cares to fill with
opaque color also semi-transparent glyph edge pixels. |
| int16_t getLineHeight(); |
Returns current font line height. |
|
| int16_t getBaseline(); |
Returns current font baseline position. |
|
| int16_t getTextWidth(String text, int8_t kerning[] = NULL); |
Returns width in pixels of a particular text string,
printed with current font and (optionally) with given kerning info. |
|
Below is a growing list of features, we'd like to add to Pixelmeister if
there is a demand.
- User interface interactions: configurable buttons, rotary encoders etc
- Interrupts generator: periodic, random.
- Import of Google Web fonts.
- Line wrap logic for uText library.
- Import of SVG graphics into a sequence of UTFT/uText API calls
- Preprocessor directives: #ifdef, #endif
etc [done]
- Genaral instability.
Windows: Go to the application home directory, open
Pixelmeister.ini in a text editor and change javaw in the second line to
java. The change forces Java to start with a console open. Check the
console output for error messages or exception stack traces.
Mac OS: Open Terminal application. Run:
cd /Applications/Pixelmeister.app/Contents/MacOS
./Pixelmeister -consoleLog
- After a serial number entering, the application quits. The Java
console (if opened) disappears too quickly to read what wrong there.
Most probably the application has no permissions to write to the application
home directory. Change the directory permissions or ownership using the
standard OS means or set Pixelmeister to "run as administrator" (in the
application security properties).
- Sketch upload problem: avrdude: verification error, first mismatch at byte 0xXXXX
The problem usually exposes itself by a program upload, when the program
code includes relatively big arrays of data with long sequences of 0xFF
bytes (which is quite a usual situation for programs embed images with white
background). For some reason avrdude tool "optimizes" the data chunk
write process and skips the data upload (probably expecting the bytes are in
0xFF state by default).
After an upload it reports a verification error and during runtime white
areas of uploaded images appear corrupted:

A solution how to enforce avddude not to skip the data is not obvious. As
a workaround we implemented "Output 0xFFDF instead of 0xFFFF" option in
the image import dialog, which sacrifices the lower bit of green channel in
order to exclude 0xFFFF from the image data.

Feb. 19, 2013: uText library updated for a compatibility with Arduino Due and recent changes in UTFT library.
Apr. 17, 2013: The version adds a possibility to import system fonts (not only from a chosen TTF file) and to define an arbitrary font size.
Sep. 02, 2013: Optional Pixels TFT graphics library emulation. Supports preprocessor directives
(#ifdef PIXELMEISTER, #ifndef PIXELMEISTER, #else, #endif) to maintain Java and C++ code within the same source file.
Feb. 04, 2014: New build reflects
Pixels
library structure refactoring. Added a list of target TTF devices (ElecFreaks,
Itead Studio).
Feb. 12, 2014: Minor update. In-place code editor bugfixing. Added basic UNDO/REDO support (Ctrl-Z/Ctrl-Y)
Sep. 02, 2014: Pixels and uText updated to support Teensy 3.1
Sep. 07, 2014: Arduino Robot LCD is supported by Pixels. Hardware configuration samples added.
Oct. 16, 2014: Bitmap drawing logic of Pixels refactored. Pixels and Pixelmeister support compressed bitmaps (new drawCompressedBitmap() API method). Pixels lib is ported for ILI9481 and SSD1289 controllers.
Dec. 20, 2014: New drawIcon() and cleanIcon() Pixels API methods. With a new "Import Icon" feature Pixelmeister supports an import of images and iconic font glyphs.
Jan. 08, 2015: New maintenance release solves minor visual UI flaws on OSX platform and refines "Import Icon" dialog logic.
Mar. 20, 2015: New release improves code editor, supports selected C++ syntax constructs (illustrated by Pixels/PolargraphUI demo), fixes a variety of minor bugs.


